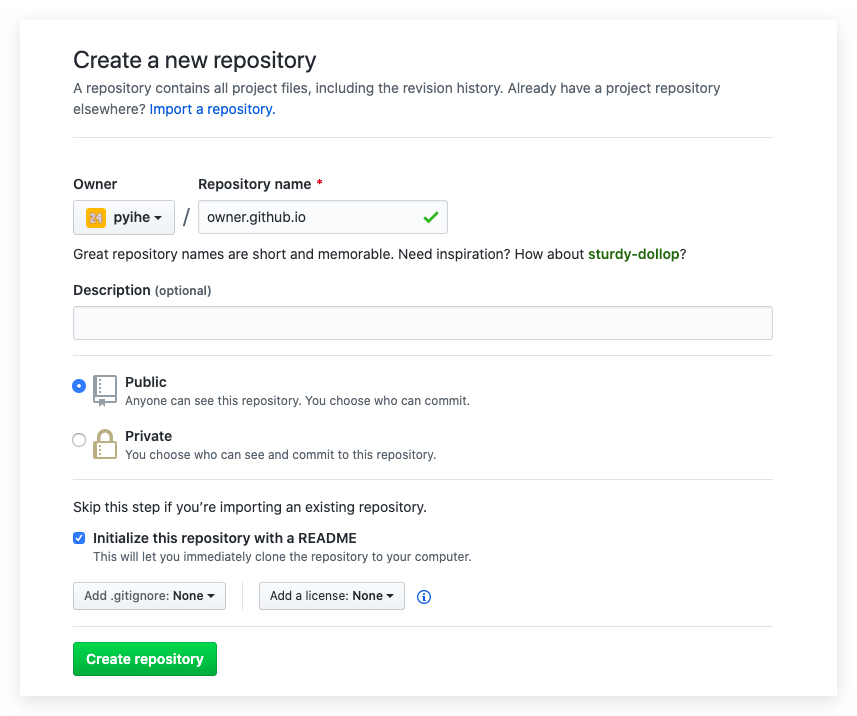
一. 创建用于个人站点的repository

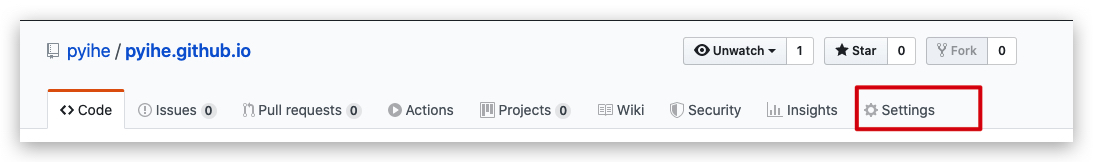
Repository name请填写前方的owner(即Github用户名), 如果直接填写github.io, 最终生成的域名格式为: https://pyihe.github.io/github.io/ 而不是: https://pyihe.github.io/
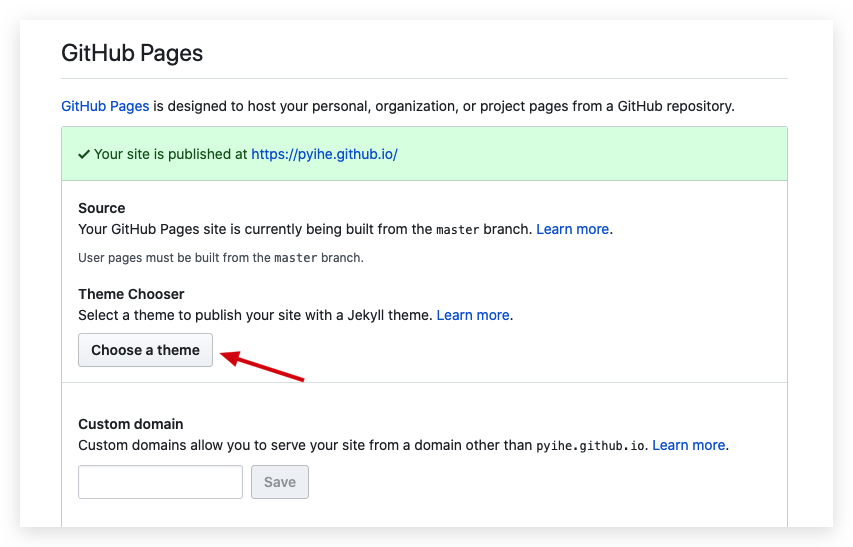
二. 选择主题


如果购买了域名, 选择主题按钮下方可以自定义GitHub Pages的域名
Jekyll官方有很多主题, 可自行选择
此时进入主页https://pyihe.github.io/,便可查看Github Pages内容, 或者对README.md进行编辑显示自己的内容
三. 将repo clone到本地进行编辑
控制台中执行下面的命令
git clone git@github.com:pyihe/pyihe.github.io.git
cd pyihe.github.io
echo “Hello World” > index.html
git add –all
git commit -m “Initial commit”
git push -u origin master
到浏览器中看一下页面内容是否不一样了吧~
关于自定义内容, Google中有很多很全面的教程, 此处推荐一款自己使用的主题: jekyll-theme-H2O
四. 搭建过程中遇到的问题
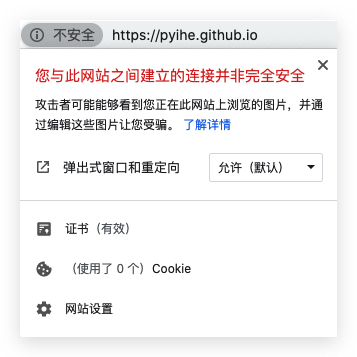
- 打开网站浏览器提示”您与此网站之间的连接并非完全安全”

- 原因: 在https页面中引入了http资源,出现Mixed Content,导致https连接只是部分加密,http部分可以被中间人修改。所以浏览出现该提示信息。
- 解决: 排查页面中所有http资源,将其替换成https或者换一种引入方式,如cdn
- 原因: 在https页面中引入了http资源,出现Mixed Content,导致https连接只是部分加密,http部分可以被中间人修改。所以浏览出现该提示信息。
- 文章里的图片打不开,网站获取不到图片
- 原因: GitHub Pages无法拉取到图片,因为在Markdown中图片引入路径错误
- 解决: 将图片路径换成绝对路径,而不是相对路径
- 原因: GitHub Pages无法拉取到图片,因为在Markdown中图片引入路径错误
- 表格显示不出来
- 原因: 我的原因是表格前没有空一行
- 解决: 表格之前需要空一行
- 原因: 我的原因是表格前没有空一行